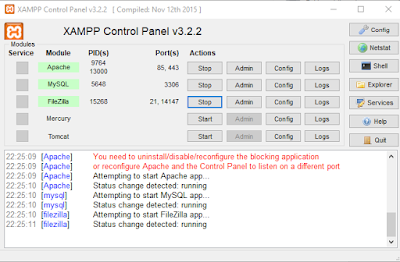
1) Para empezar vamos a instalar XAMPP. una vez que esta instalado abren el menu de control.
Ahí están corriendo en mi caso 3 servicios, ustedes por ahora solo necesitan iniciar (start), apache que como ya dijimos es el servidor web.
Ustedes por defecto lo van a tener corriendo en el puerto 80, en mi caso como tengo otro servidor en el 80 uso un puerto distinto en mi caso el 85.
dentro de la carpeta htdocs, vamos a crear nuestro proyecto, ingresamos y creamos una carpeta llamada is_andresito.
--------------------------------------------------------------------------------------------------------------------
3) Descargamos el Visual Studio Code https://aka.ms/win32-x64-user-stable, es un programa gratis al principio los voy a complicar pero van a ver que se nos va hacer mas fácil cuando tengamos un poquito mas de practica con el proyecto.
Cuando lo instalan lo abren y hacen lo siguiente:
Buscan la ruta de la carpeta del proyecto.
Nos queda lo siguiente:
Con este señor vamos a tener un aspecto profesional desde el momento 1, realmente lograr lo que se logra con el seria muy difícil.
van a descargar https://github.com/Dogfalo/materialize/releases/download/1.0.0/materialize-v1.0.0.zip
una ves descargado, descomprimimos y las carpetas css y js las copiamos a nuestro proyecto, nos tendría que quedar así: