1) Vamos a trabajar con la siguiente planilla
descargar
2) Van armar un formulario para realizar la carga de datos, 3 controles etiquetas, 3 cajas de texto, 2 botones.
Con este proyecto trabajaremos 4 o 5 clases hasta completar el sistema.
Cada alumno tiene que armar su Diseño, el mismo se tiene que ajustar al sistema que programen, yo voy a ir subiendo el sistema de la clase a medida que vamos avanzando con las clases.
La planilla del día 10/05/2019 esta para descargar
acá, como dije contiene errores y esta en nosotros la próxima clase corregirlos y armar las validaciones para los ABM.
Repaso de conceptos de la clase 10/05/2019
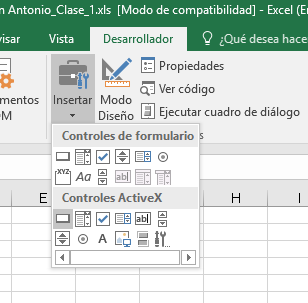
Algo importante que vimos son los dos tipos de controles que podemos agregar a la planilla, en nuestro proyecto vamos a trabajar con controles activex, que son los mismos controles que tenemos en el código de VBA.
Otro tema importante es la opción de "Modo Diseño", que si esta marcada me permite configurar el control con las tres propiedades mas a la derecha, en el ejemplo podemos ver las propiedades, se modifico el nombre y el caption.

Para ver el código podemos hacer click en la segunda propiedad Ver codigo o hacer doble click sobre el botón.
Si se desactiva esta opción el botón ejecuta el código del evento click, en nuestro caso muestra el formulario para agregar.
Otra posibilidad de ver el código de los botones es pararnos sobre la hoja, aca se ven los tres procedimientos (métodos) del evento click de los botones. Es decir lo que va a pasar cuando se presione el botón.
Antes de explicar tenemos que recordar que en el formulario (frmABM) declaramos una variable publica en General, para que sea visible en todo el formulario y se la pueda llamar desde fuera, lo que hicimos fue hacer una propiedad personalizada.
Entonces en el evento agregar, le pasamos a la propiedad creada el valor de 1( valor que nos indica que la operación a realizar sera agregar), se modifica el titulo de formulario con la propiedad caption y se ejecuta el procedimiento show que nos muestra el formulario en la pantalla.
Aca se puede ver como se declara la variables global (dentro del formulario), el formato es Public/Private Nombre de la variables As Tipo de dato.
------
Por parte de ustedes queda investigar un poco mas los objetos ActiveCell y Range.