viernes, 4 de octubre de 2019
Emulador de Redes
Buenos días, dejo para que descarguen un emulador de redes con el cual vamos a trabajar en clases.
Emulador
Emulador
jueves, 3 de octubre de 2019
TP 1
Se pide que el alumno haga un informe de la evolución visual desde sus inicias a la fecha, el trabajo tienen que tener máximo 5 paginas, con desarrollo propio.
Para leer GDPR
TP 2.
Se pide que se realice una comparativa de Whatsapp con Telegram.
Comparar las aplicaciones y las visiones de las empresas.
TP 2.
Se pide que se realice una comparativa de Whatsapp con Telegram.
Comparar las aplicaciones y las visiones de las empresas.
Material del lectura para la materia - Auditoria Informática.
Enlace Descarga.Trabaja Practico requerido.
Se pide que
el alumno simule la realización de una auditoria en una pequeña empresa u
oficina, si se puede hacer sobre un caso real muchísimo mejor.
La idea
conocer ver como se está trabajando en la actualidad, tomando en cuenta los
componentes de HW y SW.
Ver
cuestiones de seguridad.
Analizar cómo
se está tratando la información, si hacen algún tipo de respaldo de la misma.
Realizado
esto, se debe elaborar un informe con las posibles fallas o problemas y
plantear posibles
soluciones a dichos problemas.
Cuestiones
que se pueden mejorar, ya sea compra o renovación de equipos, cambios en el
software, configuraciones, etc.
Se pide un
presupuesto de lo que implicaría realizar dichas mejoras más el costo del
trabajo.
lunes, 30 de septiembre de 2019
martes, 23 de julio de 2019
Ejercicios de Pseint.
Buenas noches, propongo los siguientes ejercicios para la mesa de
finales.
1) Armar un algoritmo que
permita ingresar nuestro nombre y apellido (si tu nombre y apellido el tuyo),
el mismo se tiene que plantear en 2 ejercicios uno usando un for y otro usando
un mientras, explicar cuáles son las diferencias.
2) Calcular el promedio de los
alumno con aplazo y sin aplazo, el alumno rinde 3 parciales los mismos se
aprueban con nota mayor o igual a 6 y cada parcial tiene 1 recuperatorio. Se
necesita indicar los promedios con aplazos y sin aplazos en caso de que un
alumno en las 3 notas tenga notas mayores o iguales a 6 solamente tendría un
promedio.
Suerte con los ejercicios, me
interesa muchísimo ya saben cómo lo plantean.
Saludos.
viernes, 17 de mayo de 2019
MsgBox
Buenos días, en las ultimas practicas la información al usuario la estábamos haciendo mediante un label dentro del formulario donde avisábamos al usuario si por ejemplo la validación era correcta o se producía algún error.
Vuelvo a lo mismo sistema informático, entradas y salidas. En este caso las entradas las hacemos los usuarios y las salidas es la información que el programa nos da, un ejemplo si agregamos un nuevo producto estaría bueno tener algún msj de si se pudo agregar o no.
Vuelvo a lo mismo sistema informático, entradas y salidas. En este caso las entradas las hacemos los usuarios y las salidas es la información que el programa nos da, un ejemplo si agregamos un nuevo producto estaría bueno tener algún msj de si se pudo agregar o no.
La idea es usar mensajes, para ello necesitamos la funcion msgbox.
El formato con el que vamos a trabajar, sera el siguiente:
3 Parámetros:
1) Mensaje.
2) Botones.
3) Titulo.
MsgBox "¿Quiere eliminar el producto?", vbYesNo, “Aviso”
En el ejemplo anterior nos sale un cuadro con el msj quiere eliminar el producto, los botones si/no y con titulo aviso.
El cuadro de botones que podemos utilizar son:
viernes, 3 de mayo de 2019
Ejemplo Practico
1) Vamos a trabajar con la siguiente planilla descargar
2) Van armar un formulario para realizar la carga de datos, 3 controles etiquetas, 3 cajas de texto, 2 botones.
Con este proyecto trabajaremos 4 o 5 clases hasta completar el sistema.
Cada alumno tiene que armar su Diseño, el mismo se tiene que ajustar al sistema que programen, yo voy a ir subiendo el sistema de la clase a medida que vamos avanzando con las clases.
La planilla del día 10/05/2019 esta para descargar acá, como dije contiene errores y esta en nosotros la próxima clase corregirlos y armar las validaciones para los ABM.
Repaso de conceptos de la clase 10/05/2019
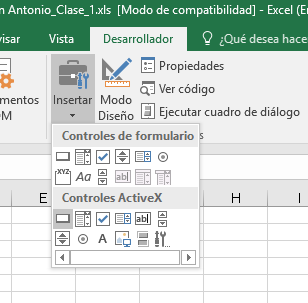
Algo importante que vimos son los dos tipos de controles que podemos agregar a la planilla, en nuestro proyecto vamos a trabajar con controles activex, que son los mismos controles que tenemos en el código de VBA.
Otro tema importante es la opción de "Modo Diseño", que si esta marcada me permite configurar el control con las tres propiedades mas a la derecha, en el ejemplo podemos ver las propiedades, se modifico el nombre y el caption.

Para ver el código podemos hacer click en la segunda propiedad Ver codigo o hacer doble click sobre el botón.
Si se desactiva esta opción el botón ejecuta el código del evento click, en nuestro caso muestra el formulario para agregar.
Otra posibilidad de ver el código de los botones es pararnos sobre la hoja, aca se ven los tres procedimientos (métodos) del evento click de los botones. Es decir lo que va a pasar cuando se presione el botón.
Antes de explicar tenemos que recordar que en el formulario (frmABM) declaramos una variable publica en General, para que sea visible en todo el formulario y se la pueda llamar desde fuera, lo que hicimos fue hacer una propiedad personalizada.
Entonces en el evento agregar, le pasamos a la propiedad creada el valor de 1( valor que nos indica que la operación a realizar sera agregar), se modifica el titulo de formulario con la propiedad caption y se ejecuta el procedimiento show que nos muestra el formulario en la pantalla.
Aca se puede ver como se declara la variables global (dentro del formulario), el formato es Public/Private Nombre de la variables As Tipo de dato.
------
Por parte de ustedes queda investigar un poco mas los objetos ActiveCell y Range.
2) Van armar un formulario para realizar la carga de datos, 3 controles etiquetas, 3 cajas de texto, 2 botones.
Con este proyecto trabajaremos 4 o 5 clases hasta completar el sistema.
Cada alumno tiene que armar su Diseño, el mismo se tiene que ajustar al sistema que programen, yo voy a ir subiendo el sistema de la clase a medida que vamos avanzando con las clases.
La planilla del día 10/05/2019 esta para descargar acá, como dije contiene errores y esta en nosotros la próxima clase corregirlos y armar las validaciones para los ABM.
Repaso de conceptos de la clase 10/05/2019
Algo importante que vimos son los dos tipos de controles que podemos agregar a la planilla, en nuestro proyecto vamos a trabajar con controles activex, que son los mismos controles que tenemos en el código de VBA.
Otro tema importante es la opción de "Modo Diseño", que si esta marcada me permite configurar el control con las tres propiedades mas a la derecha, en el ejemplo podemos ver las propiedades, se modifico el nombre y el caption.

Para ver el código podemos hacer click en la segunda propiedad Ver codigo o hacer doble click sobre el botón.
Si se desactiva esta opción el botón ejecuta el código del evento click, en nuestro caso muestra el formulario para agregar.
Otra posibilidad de ver el código de los botones es pararnos sobre la hoja, aca se ven los tres procedimientos (métodos) del evento click de los botones. Es decir lo que va a pasar cuando se presione el botón.
Antes de explicar tenemos que recordar que en el formulario (frmABM) declaramos una variable publica en General, para que sea visible en todo el formulario y se la pueda llamar desde fuera, lo que hicimos fue hacer una propiedad personalizada.
Entonces en el evento agregar, le pasamos a la propiedad creada el valor de 1( valor que nos indica que la operación a realizar sera agregar), se modifica el titulo de formulario con la propiedad caption y se ejecuta el procedimiento show que nos muestra el formulario en la pantalla.
Aca se puede ver como se declara la variables global (dentro del formulario), el formato es Public/Private Nombre de la variables As Tipo de dato.
------
Por parte de ustedes queda investigar un poco mas los objetos ActiveCell y Range.
jueves, 2 de mayo de 2019
Armando el servidor y la carpeta de proyecto
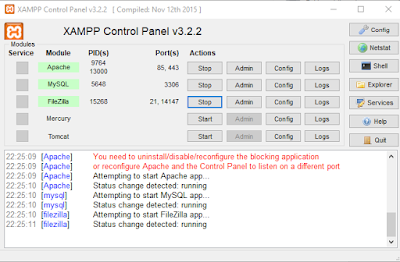
1) Para empezar vamos a instalar XAMPP. una vez que esta instalado abren el menu de control.
Ahí están corriendo en mi caso 3 servicios, ustedes por ahora solo necesitan iniciar (start), apache que como ya dijimos es el servidor web.
Ustedes por defecto lo van a tener corriendo en el puerto 80, en mi caso como tengo otro servidor en el 80 uso un puerto distinto en mi caso el 85.
dentro de la carpeta htdocs, vamos a crear nuestro proyecto, ingresamos y creamos una carpeta llamada is_andresito.
--------------------------------------------------------------------------------------------------------------------
3) Descargamos el Visual Studio Code https://aka.ms/win32-x64-user-stable, es un programa gratis al principio los voy a complicar pero van a ver que se nos va hacer mas fácil cuando tengamos un poquito mas de practica con el proyecto.
Cuando lo instalan lo abren y hacen lo siguiente:
Buscan la ruta de la carpeta del proyecto.
Nos queda lo siguiente:
Con este señor vamos a tener un aspecto profesional desde el momento 1, realmente lograr lo que se logra con el seria muy difícil.
van a descargar https://github.com/Dogfalo/materialize/releases/download/1.0.0/materialize-v1.0.0.zip
una ves descargado, descomprimimos y las carpetas css y js las copiamos a nuestro proyecto, nos tendría que quedar así:
Diseño del proyecto
Lo primero que vamos hacer es poner todo en un control div, el control mas popular de la versión de html 4, recuerden que este proyecto se encara con html 5.
* div id="contenedorPrincipal" , lo que vamos hacer con esta etiqueta es centrar el contenido.
* nav, con ella vamos armar el menú del sitio.
* header, info principal, logo, datos principales, lo veremos en la clase de hoy que datos incluiremos en esta sección.
* section, donde ira el contenido de la web, dentro de sección agregaremos los article, artículos.
* footer, el pie de pagina, del sitio.
Este seria el esquema principal para hacerlo mas grafico digamos que quedaría algo así:
* div id="contenedorPrincipal" , lo que vamos hacer con esta etiqueta es centrar el contenido.
* nav, con ella vamos armar el menú del sitio.
* header, info principal, logo, datos principales, lo veremos en la clase de hoy que datos incluiremos en esta sección.
* section, donde ira el contenido de la web, dentro de sección agregaremos los article, artículos.
* footer, el pie de pagina, del sitio.
Este seria el esquema principal para hacerlo mas grafico digamos que quedaría algo así:
lunes, 29 de abril de 2019
Análisis
Proyecto de catedra 4to año profesorado de TIC's Andresito. Proyecto grupal (chan) donde participan todos los alumnos/as del curso.
Gente como para arrancar investiguen en concepto de TAC ( que pretende reemplazar a TIC), se que no tienen que ver con el proyecto pero ustedes ya saben como soy yo jaja.
El proyecto que como se definió en clases fue asistencia de las materias.
Paso en limpio lo que se hablo en clase, antes del primer cuatrimestre tenemos que tener el servidor montado con el famoso ABM personas el cual contempla dijimos 4 campos máximo, los cuales son idPersona, NyA, Dni, Tipo (1 Alumno/2 Docente).
Las Tablas Catedra/Materias como no van a varias sino mas bien tablas estáticas no las vamos a plasmar en el proyecto sino que las vamos a manejar con sql. (Agregar, modificar o eliminar).
El formato de la tabla Carrera: IdCarrera, Nombre.
El formato de la tabla Materia: IdMateria, IdCarrera, Nombre.
Las herramientas que vamos a utilizar son XAMPP, para configurar el servidor y los programas necesarios.
El Sitio sera en HTML5/CSS, usando php (esta parte como definimos estaran a cargo del docente pero ustedes tienen que poder interpretar el código) para interactuar con la base de datos, JS para las validaciones en primera instancia y demás funciones que a medida que avancemos iremos viendo.
Dreamweaver para el diseño y desarrollo de la aplicacion web.
Conceptos a tener en cuenta los de Cliente/Servidor y de que lado actúan cada uno de los elementos que vimos en el gráfico.
Para el siguiente post, paso el script de la base de datos que normalicemos en la clase del jueves y los gráficos visto en clases.
Saludos.
Gente como para arrancar investiguen en concepto de TAC ( que pretende reemplazar a TIC), se que no tienen que ver con el proyecto pero ustedes ya saben como soy yo jaja.
El proyecto que como se definió en clases fue asistencia de las materias.
Paso en limpio lo que se hablo en clase, antes del primer cuatrimestre tenemos que tener el servidor montado con el famoso ABM personas el cual contempla dijimos 4 campos máximo, los cuales son idPersona, NyA, Dni, Tipo (1 Alumno/2 Docente).
Las Tablas Catedra/Materias como no van a varias sino mas bien tablas estáticas no las vamos a plasmar en el proyecto sino que las vamos a manejar con sql. (Agregar, modificar o eliminar).
El formato de la tabla Carrera: IdCarrera, Nombre.
El formato de la tabla Materia: IdMateria, IdCarrera, Nombre.
Las herramientas que vamos a utilizar son XAMPP, para configurar el servidor y los programas necesarios.
El Sitio sera en HTML5/CSS, usando php (esta parte como definimos estaran a cargo del docente pero ustedes tienen que poder interpretar el código) para interactuar con la base de datos, JS para las validaciones en primera instancia y demás funciones que a medida que avancemos iremos viendo.
Dreamweaver para el diseño y desarrollo de la aplicacion web.
Conceptos a tener en cuenta los de Cliente/Servidor y de que lado actúan cada uno de los elementos que vimos en el gráfico.
Para el siguiente post, paso el script de la base de datos que normalicemos en la clase del jueves y los gráficos visto en clases.
Saludos.
viernes, 29 de marzo de 2019
jueves, 14 de marzo de 2019
Registro - Curso.
Muy buenos días, este curso está enfocado en la cátedra aplicaciones de Internet, Instituto Saveedra - sede Andresito, Profesorado de TICs (2 año).
Los contenidos son los siguientes:
1) Cliente/Servidor
2) Gmail
3) Drive
4) Formularios Web
5) Youtube
6) Aplicaciones de Google.
7) Acceso Remoto.
8) CMS (wordpress)9) Proyecto
10) - Unidad general, en esta unidad les voy a poner contenido de actualidad, nuevas tecnologías y contenido que me parezca interesante para la cátedra.
El curso inicia el día 14/03/2019. Hoy en el instituto les voy a explicar bien la modalidad de trabajo, para que la materia no sea muy pesada y sea fácil de seguir, los contenidos se irán publicando cada 7 días.
Vamos a iniciar con la unidad 2 Gmail. los contenidos estarán programados para visualizarse los sábados a las 7:00 de la mañana, verán que dentro de cada semana se irán publicando contenidos extras de cuestionarios y ejemplos para poder llevar un seguimiento de la cátedra.
Cada unidad está compuesta por videos tutoriales de mi autoría los mismos se publicarán en el blog y tendrán un enlace a mi canal de youtube, a su vez también estará el contenido que generare en el blog y alguna presentación.
Como ya me conocen mi metodología de trabaja es más enfocada en lo práctico y no tanto así lo teórico, voy a poner enlaces a web donde el que quiera podrá profundizar los conceptos que vamos a ir viendo durante la cátedra.
Para dar comienzo a la cátedra tienen que llenar el Formulario Registro.
Saludos.
Los contenidos son los siguientes:
1) Cliente/Servidor
2) Gmail
3) Drive
4) Formularios Web
5) Youtube
6) Aplicaciones de Google.
7) Acceso Remoto.
8) CMS (wordpress)9) Proyecto
10) - Unidad general, en esta unidad les voy a poner contenido de actualidad, nuevas tecnologías y contenido que me parezca interesante para la cátedra.
El curso inicia el día 14/03/2019. Hoy en el instituto les voy a explicar bien la modalidad de trabajo, para que la materia no sea muy pesada y sea fácil de seguir, los contenidos se irán publicando cada 7 días.
Vamos a iniciar con la unidad 2 Gmail. los contenidos estarán programados para visualizarse los sábados a las 7:00 de la mañana, verán que dentro de cada semana se irán publicando contenidos extras de cuestionarios y ejemplos para poder llevar un seguimiento de la cátedra.
Cada unidad está compuesta por videos tutoriales de mi autoría los mismos se publicarán en el blog y tendrán un enlace a mi canal de youtube, a su vez también estará el contenido que generare en el blog y alguna presentación.
Como ya me conocen mi metodología de trabaja es más enfocada en lo práctico y no tanto así lo teórico, voy a poner enlaces a web donde el que quiera podrá profundizar los conceptos que vamos a ir viendo durante la cátedra.
Para dar comienzo a la cátedra tienen que llenar el Formulario Registro.
Saludos.
Suscribirse a:
Entradas (Atom)
-
Mapeo de Objeto-Relacional Hola a todos los lectores, hoy voy a tocar uno de los temas más importantes en la actualidad, que es el mapeo de...
-
Listado de apuntes y resúmenes de cátedra sistemas operativos. Material